
Ein Webprojekt beinhaltet Design, Entwicklung und Implementierung der Webanwendung wie z.B. Homepage, E-Commerce bzw. Web Shop, Content Management System (CMS) oder eine andere Webanwendung.
In diesem Beitrag gehen wir auf die verschiedenen Projektphasen zusammen mit dem Vorgehen, den Aufgaben und Zielen jeder Projektphase.
Der erste Schritt ist ein Kennenlern-Termin. Ziel des Termins ist es, unseren Kunden bzw. die Projektbeteiligten besser kennen zu lernen, aber auch, einen Einblick in unser Unternehmen und seine Dienstleistungen zu geben.
Der Termin findet entweder remote oder beim Kunden vor Ort statt. Gemeinsam besprechen wir Projektziele und Wünsche des Kunden und definieren grob den Projektumfang. Das Gespräch dient als Grundlage für die Projektplanung und Angebotserstellung.
Wenn das Projekt nur ein Teil eines größeren Projekts ist oder falls weitere Projektphasen folgen, dann sollten dieses hier bekannt werden. Wie z.B.:
Im Anschluss an den Diagnose-Termin erarbeiten wir ein Grobkonzept und auf Basis der Geschäfts- bzw. Projektziele definieren wir den Projektscope. Hier sind alle Aufgaben definiert, die zum erfolgreichen Abschluss des Projekts notwendig sind.
Um den Aufwand zu reduzieren und im Diagnose-Termin effizient mit dem Kunden arbeiten zu können soll idealerweise eine Workshop Agenda vorbereitet werden.
Hier haben wir die Webdesign Checkliste vorbereitet. Diese beinhaltet die häufigsten Punkte und Aufgaben, die im Rahmen eines Webprojekts besprochen und durchgeführt werden sollen. Die Webdesign Checkliste besteht aus den folgenden Bereichen:
Nachdem der Projektscope definiert wurde und alle Projektbeteiligte wissen, was bzw. welche Aufgaben in welchem Budget und welchem Zeitraum erledigt werden soll(en), findet die Analysephase statt.
Die Analyse- & Konzeptions-Phase ist ein wichtiger Bestandteil im Projektmanagement. Hier definieren wir den Aufbau der Website und nehmen die technische Anforderungen auf.
Aufbau der Website
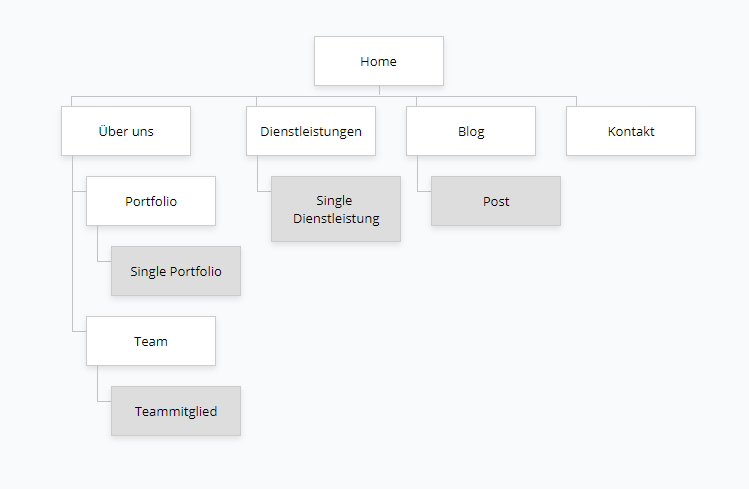
Bevor die technischen Anforderungen identifiziert sind, soll idealerweise eine Website Navigation-Struktur definiert werden. Über die Navigations-Struktur bzw. Sitemap bekommen wir eine klare Übersicht, welche Pages und Bereiche benötigt werden.

Dies wird normalerweise als Diagramm bereitgestellt, das die hierarchische Struktur der Webseiten vom Typ „Baum“ zeigt. Es kann auch enthalten sein, welche Seitenvorlage (siehe unten) für jede Seite und jeden Inhaltstyp verwendet werden soll.
Funktionale Anforderungen
Um ein gemeinsames Verständnis bei allen Projektbeteiligten zu erreichen und spätere ungewünschte Überraschungen zu vermeiden, werden in einem Analyseworkshop gemeinsam mit den zuständigen Key-Usern die Themen aus dem Projektscope genauer besprochen und funktionale Anforderungen aufgenommen.
Hier besprechen wir, was die Anwendung leisten soll und diskutieren und dokumentieren mögliche Lösungsansätze.
Beispiel einer Anforderungsspezifikation:
Anforderung (hier wird dokumentiert, was genau und aus welchem Grund benötigt wird.):
Um den Online-Verkauf zu steigern und direkten Kontakt zum Kunden zu schaffen, wird ein Newsletter Registrierungsformular zusammen mit der Newsletter-Software in die Website integriert.
Für die Ausführung der Online Kampagnen werden folgende Funktionen benötigt:
Lösungsansatz: Um Email-Marketing zu unterstützen empfehlen wir GetResponse Integration.
Auf Basis der aufgenommenen Anforderungen bzw. des Konzepts wird das Layout zusammen mit den Inhalten erstellt.
Je nach Anforderung kann auf bestehende Standard-Designs aufgebaut werden, es werden neue graphische Designs erstellt oder vom Grafikdesigner des Kunden an uns übergeben.
Besonderes Augenmerk legen wir in dieser Phase darauf, dass ein attraktiver Internetauftritt geschaffen wird, der den Besucher einlädt, zu verweilen und vom Besucher zum zahlenden Kunden zu werden.
In der Entwicklungsphase wird der Design-Entwurf zusammen mit den funktionalen Anforderungen in Code umgesetzt.
Meistens können die Webprojekte wie z.B. Homepages, E-Commerce Stores auf Basis einer Open Source Software umgesetzt werden. Das Interesse an Open Source nimmt zu, da es viele Vorteile bietet wie beispielsweise keine Lizenzkosten (da die Plattform durch die Community entwickelt wird), Zeitersparnis (durch die bestehende Funktionalität), Sicherheit (Fehler werden sehr schnell von der Community entdeckt und behoben), ständig neue Updates vorhanden…
Aus Komplexitätsgründen bzgl. kundenspezifischer Anforderungen ist jedoch manchmal eine eigene Entwicklung die bessere Wahl, da sie eine hervorragende Flexibilität bietet und ein skalierbares Modell ist.
Auf Basis des Konzepts und Projektumfangs beraten wir unsere Kunden gerne bei den Einsatzmöglichkeiten und Auswahl der optimalen Web-Plattform für Ihr Projekt und setzen Ihre Anforderungen um.
Das Design, Inhalte und Funktionalität werden vereint. Die Webseite wird final getestet und live geschaltet. Der Termin, an dem die Website (Software) live geschaltet bzw. produktiv eingesetzt wird, ist als „GoLive“ bekannt.
Um kostspielige Überraschungen zu vermeiden und den Go-Live erfolgreich durchzuführen wird eine Go-Live Checkliste vorbereitet. Hier sind alle wichtigen Aufgaben aufgelistet, die final überprüft werden sollen wie z.B.: